Desire2Learn > Tools > Course Home Overview >
Designing a Course Home Page in D2L
When entering a course in D2L, the Course Home page that is displayed is the university-wide default but this page can be modified.
Create a New Course Home Page
- Select Edit Course in the course navigation bar.
- Select Course Administration from the dropdown menu.
- Select Homepages under the Site Setup heading.
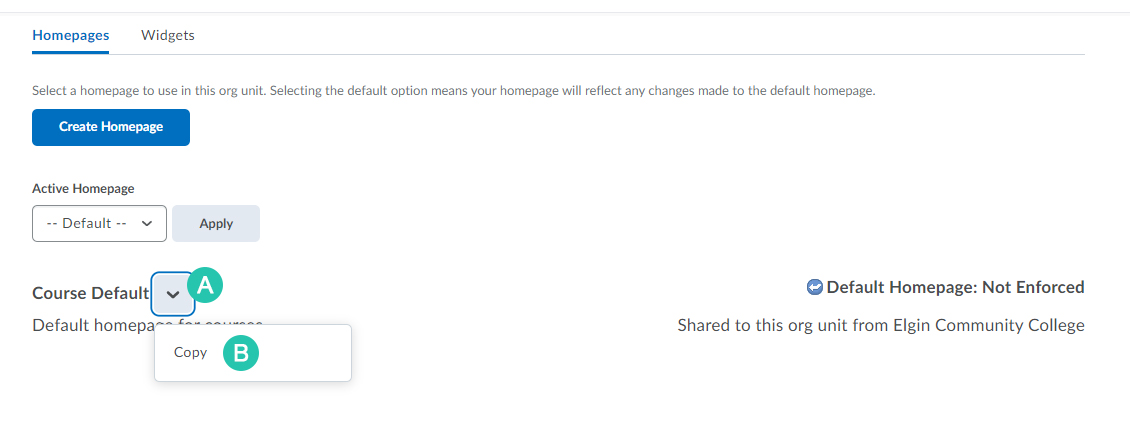
- Select the dropdown arrow A beside "Course Default".
- NOTE: To edit the course homepage you must make a copy first as the Course Default page is locked.
- From the dropdown menu select
Copy B.

- A link to a new homepage called "Course Default - Copy" will appear. Select the link Course Default - Copy.
- Enter a name for the homepage (required).
- Enter a description for the homepage (optional).
- Select an option in the “Type” section:
- Widget-based (default option): The homepage will display widgets. See the Optional Steps section below for information on Changing Widgets and setting up a Widget-based homepage.
- Tool: The homepage will display a specific tool for the course, i.e., Content, Submissions, etc.
-
External URL: The homepage will display a page from an external website.
- Include a homepage header such as the full name of the course. This will appear below the main navigation bar and above any selected widgets or other page content (optional).
- Select the Save and Close button.
Make a Homepage Active
When finished with editing the newly created homepage, it must be set as active on the main Homepages page.
- Select Edit Course in the course navigation bar.
- Select Course Administration from the dropdown menu.
- Select Homepages under the Site Setup heading.
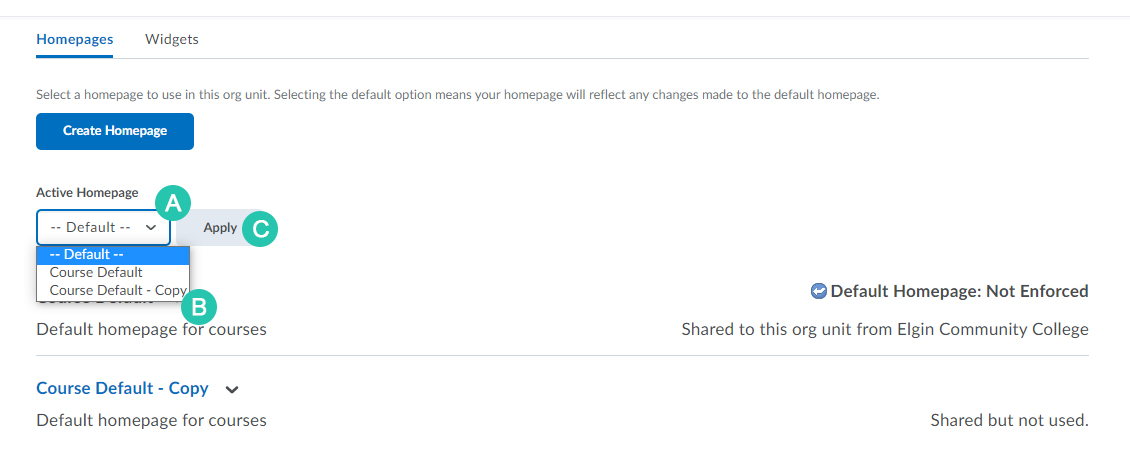
- Select the dropdown arrow A under “Active Homepage.”
- Select the name of the homepage B.
- Select the Apply button C.

Change Widgets on a Homepage
Add, delete, or move widgets that appear on the homepage, as well as change the way widgets are grouped.
- Select Edit Course in the course navigation bar.
- Select Course Administration from the dropdown menu.
- Select Homepages under the Site Setup heading.
- Select the title (link) of the homepage.
- Select the Change Layout button.
- In the pop-up window, select the desired layout. Basic is the default option.
- In the pop-up window, select the Update button.
- Add, remove, or move widgets:
- To add Widgets, select Add Widgets in the section where widgets need to be added.
- A pop-up will appear. Select the checkboxes next to the widgets.
- Select the Add button.
-
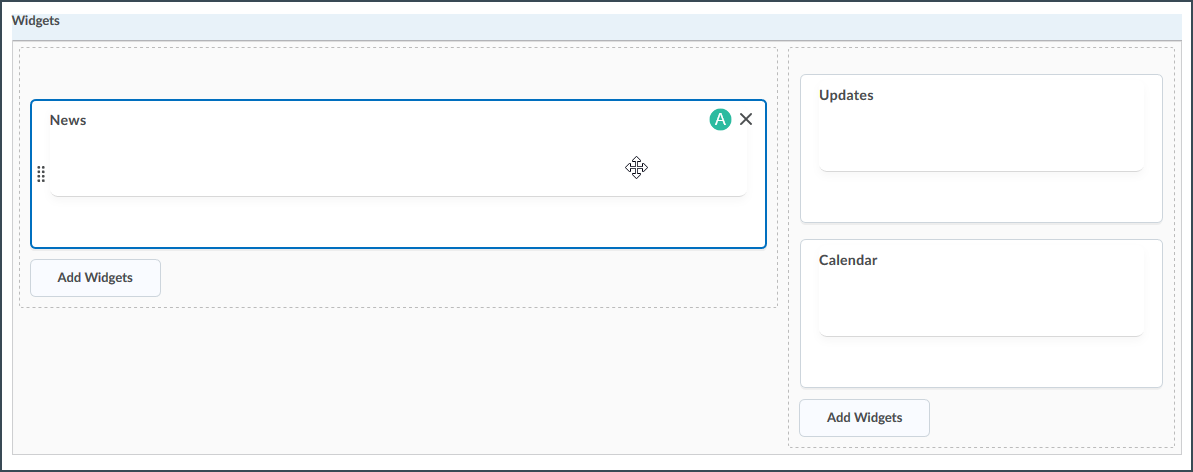
To remove a Widget, hover over the widget and Select the X A that appears.

-
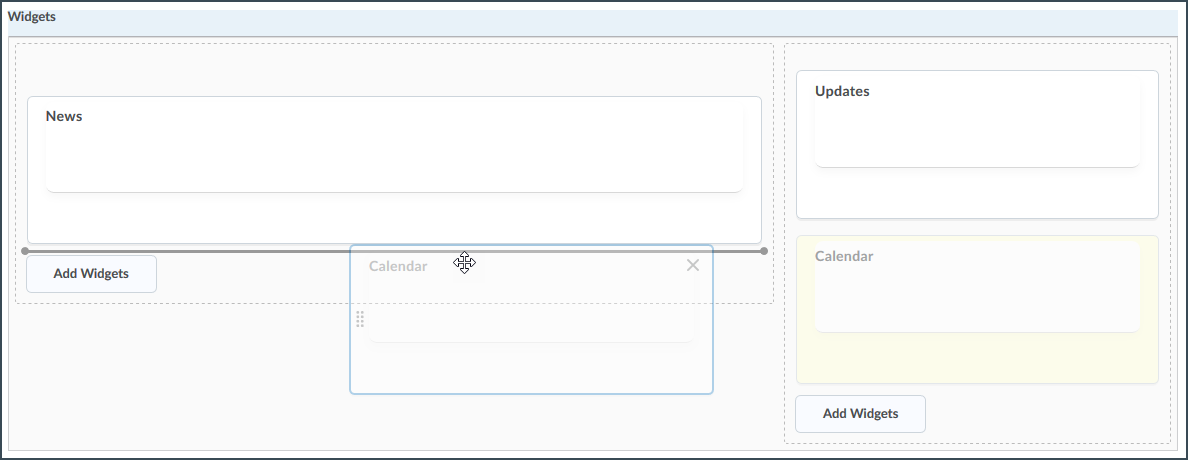
To move a Widget, select and hold the widget and then move the mouse to the desired location. A gray bar will indicate the location to where the widget is being moved.

- Select Save and Close when done making changes.
Note: Do not use the option "Three Equal Panels" as it does not work well on mobile devices.
NEXT STEPS
For information on customizing the look and function of homepage widgets, as well as instructions for creating custom widgets, see Managing Widgets.
